
Textbox mit Scrollbalken und formatierbarem Text
Für die Darstellung langer Code-Sequenzen im Zusammenhang mit der PV-Anzeige wollte ich eine Textbox verwenden, wie man sie von gängigen Foren-Systemen kennt, also am rechten Rand ein Scrollbalken, ggf. unten ebenfalls ein Solcher, der Text in der Box beliebig formatierbar.
Im Netz findet man Hinweise zuhauf, die allesamt erklären, dass ein Textfeld keine Formatierung der Zeichen im Innern zulässt. Erste Versuche mit Bordmitteln von Netobjects Fusion 2015 (im Weiteren NOF) geben den Autoren Recht, ich war nahe daran, aufzugeben.
Zufrieden damit war ich aber letztlich nicht, denn mehrere Codeabschnitte auf der PV-Anzeige Seite fressen wirklich erheblich Platz und ich wollte um jeden Preis bestimmte Begriffe in den Listings und somit auch in den scrollbaren Boxen hervorheben. Also habe ich das gute alte NOF dazu überredet, in dieser Kategorie mit mir zusammenzuarbeiten.
Dabei ist klar, dass eine handgestrickte Seite immer die geforderte Funktionalität durch schachteln von HTML Tags erreichen kann. Die Herausforderung ist, das in NOF zu realisieren.
Mit folgendem Vorgehen ist die Implementierung der oben beschriebenen Anforderungen möglich.
Zuerst einen Layoutbereich in das bereits vorhandenen Textfeld einbauen und auf die Seitenbreite ziehen. Der resultierende Layoutbereich ist dann etwas schmäler - nicht zu breit ziehen, sonst wird der umschließende Layoutbereich vergößert.
Ausrichtung auf „Zentriert“ einstellen.
Dann ein Textfeld im neuen Layoutbereich einfügen, in voller Breite und Höhe wie der neue Layoutbereich.
Achtung: Das Label „Layoutbereich“ in der linken oberen Ecke des Layoutbereichs verschwindet dadurch, bzw. wird vom Textfeld überdeckt, spätestens bei der weiter unten beschriebenen Formatierung des Hintergrunds. Das führt ggf. bei einer nachträglich gewünschten Bearbeitung zu Irritationen, also merken und daran denken.
Jetzt wird der darzustellende Text in das Textfeld eingefügt, ggf. mit wie unten beschriebenen Zeilenvorschüben.

Dann das neue Textfeld selektieren (einmal reinklicken) und dessen HTML aufrufen.

Vor dem grau hinterlegten Text folgenden HTML Tag einfügen:
<div style="position:centered; width:680px; height:200px; overflow:auto;">
Hinter dem grau hinterlegten Text das Tag abschließen mit
</div>

Diese beiden Zeilen bewirken, dass der Text im Browser mit einem Feld in der angegebenen Höhe und Breite umschlossen wird, bei Bedarf mit Scrollbalken.
Die Breite von 680 Pixeln entspricht der Breite der Seiteninhalte auf meiner Homepage, der senkrechte Scrollbalken der Textbox schließt außen mit dem Textbereich ab, fügt sich also schön ins Gesamtbild ein.
In der linken oberen Ecke wird die manuelle HTML-Erweiterung mit einem grünen „Durchfahrt verboten“ angezeigt.

Zum Schluss wird der Text im Textfeld noch passend formatiert.
Hier käme z.B. ein Abstand des Textes zum Rand in Frage und man färbt den Hintergrund ein, um das Textfeld vom restlichen Text abzugrenzen und vor allem, um den Scrollbalken optisch dem Textfeld zuzuordnen.
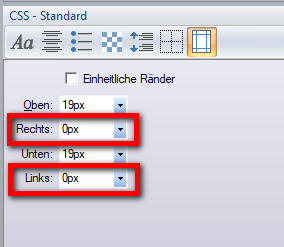
Allerdings sollten nicht rundherum Ränder eingestellt werden, sondern wir setzen den linken und rechten Rand des Textfeldes über die CSS-Standard-Einstellungen auf 0px, damit das Textfeld die Seitenbreite komplett ausfüllt.
Die genannten Formatierungen erfolgen über “CSS-Standard”, rechts unten in NOF. Vorher den kompletten Text im Textfeld selektieren.

Sind Leerzeilen oder Zeilenvorschübe im Text enthalten, wird deren Hintergrund so nicht geändert. Der Hintergrund der Leerzeilen wird über die Text-Eigenschaften rechts oben in NOF geändert.

Im Zweifelsfall ersetzt man also besser feste Zeilenvorschübe im zusammenhängenden Text mit zweimal <Shift><Enter> als weichen Umbruch, dann gilt die Textformatierung auch über diese „Zeilenvorschübe“ hinaus. In diesem Fall färbt der CSS-Standard das komplette Textfeld ein.

Sollen einzelne Worte oder Abschnitte im Text ein bestimmtes Format erhalten (kursiv, fett, farbig hinterlegt, ...), wird das ebenfalls über die Text-Eigenschaften erledigt.
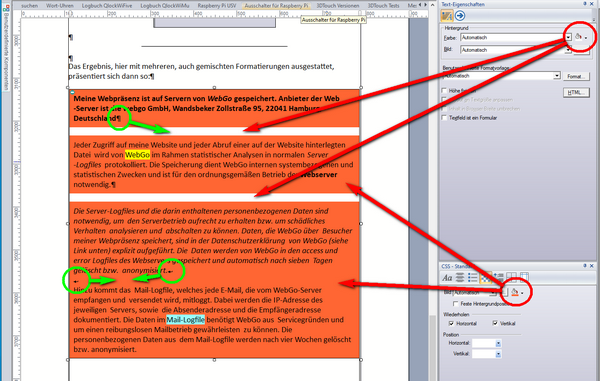
Das Ergebnis, hier mit mehreren, auch gemischten Formatierungen ausgestattet, präsentiert sich dann so:
Meine Webpräsenz ist auf Servern von WebGo gespeichert. Anbieter der Web-Server ist die webgo GmbH, Wandsbeker Zollstraße 95, 22041 Hamburg, Deutschland
Jeder Zugriff auf meine Website und jeder Abruf einer auf der Website hinterlegten Datei wird von WebGo im Rahmen statistischer Analysen in normalen Server-Logfiles
protokolliert. Die Speicherung dient WebGo internen systembezogenen und statistischen Zwecken und ist für den ordnungsgemäßen Betrieb der Webserver notwendig.
Die
Server-Logfiles und die darin enthaltenen personenbezogenen Daten sind notwendig, um den Serverbetrieb aufrecht zu erhalten bzw. um schädliches Verhalten analysieren und abschalten zu können.
Daten, die WebGo über Besucher meiner Webpräsenz speichert, sind in der Datenschutzerklärung von WebGo (siehe Link unten) explizit aufgeführt. Die Daten werden von WebGo in den access und
error Logfiles des Webservers gespeichert und automatisch nach sieben Tagen gelöscht bzw. anonymisiert.
Hinzu kommt das Mail-Logfile, welches jede E-Mail, die vom WebGo-Server empfangen
und versendet wird, mitloggt. Dabei werden die IP-Adresse des jeweiligen Servers, sowie die Absenderadresse und die Empfängeradresse dokumentiert. Die Daten im Mail-Logfile benötigt WebGo aus Servicegründen und um einen reibungslosen Mailbetrieb gewährleisten zu können. Die personenbezogenen Daten aus dem Mail-Logfile werden nach vier Wochen gelöscht bzw. anonymisiert.